基于Django和若依RuoYi的电池管理系统 暑期实习的时候做了一个基于Django和Ruoyi的电池管理系统,编写了相关的接口文档,出于公司保密的原则,这里只能放一些简单的内容,仅供自己记录、学习。
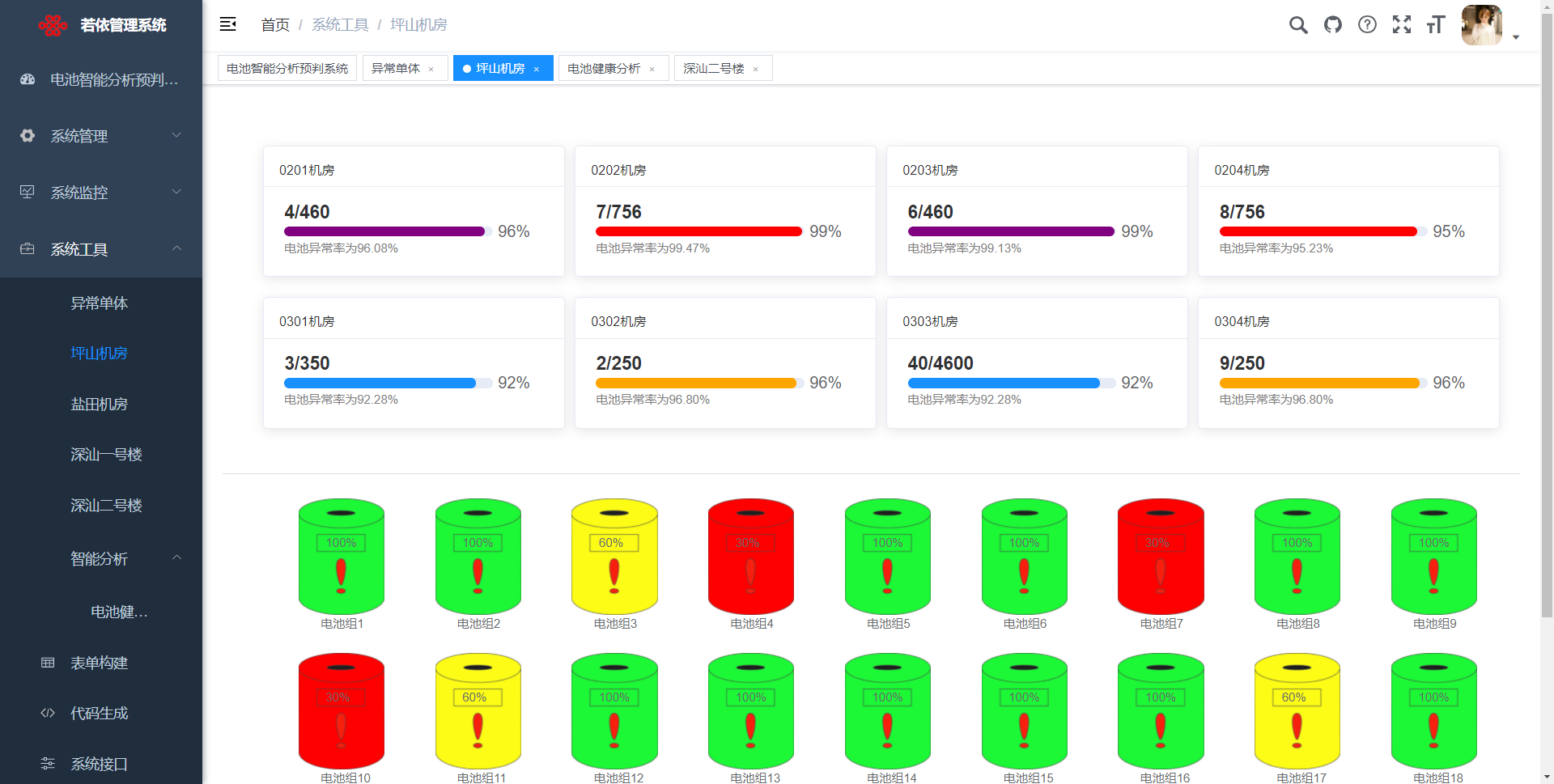
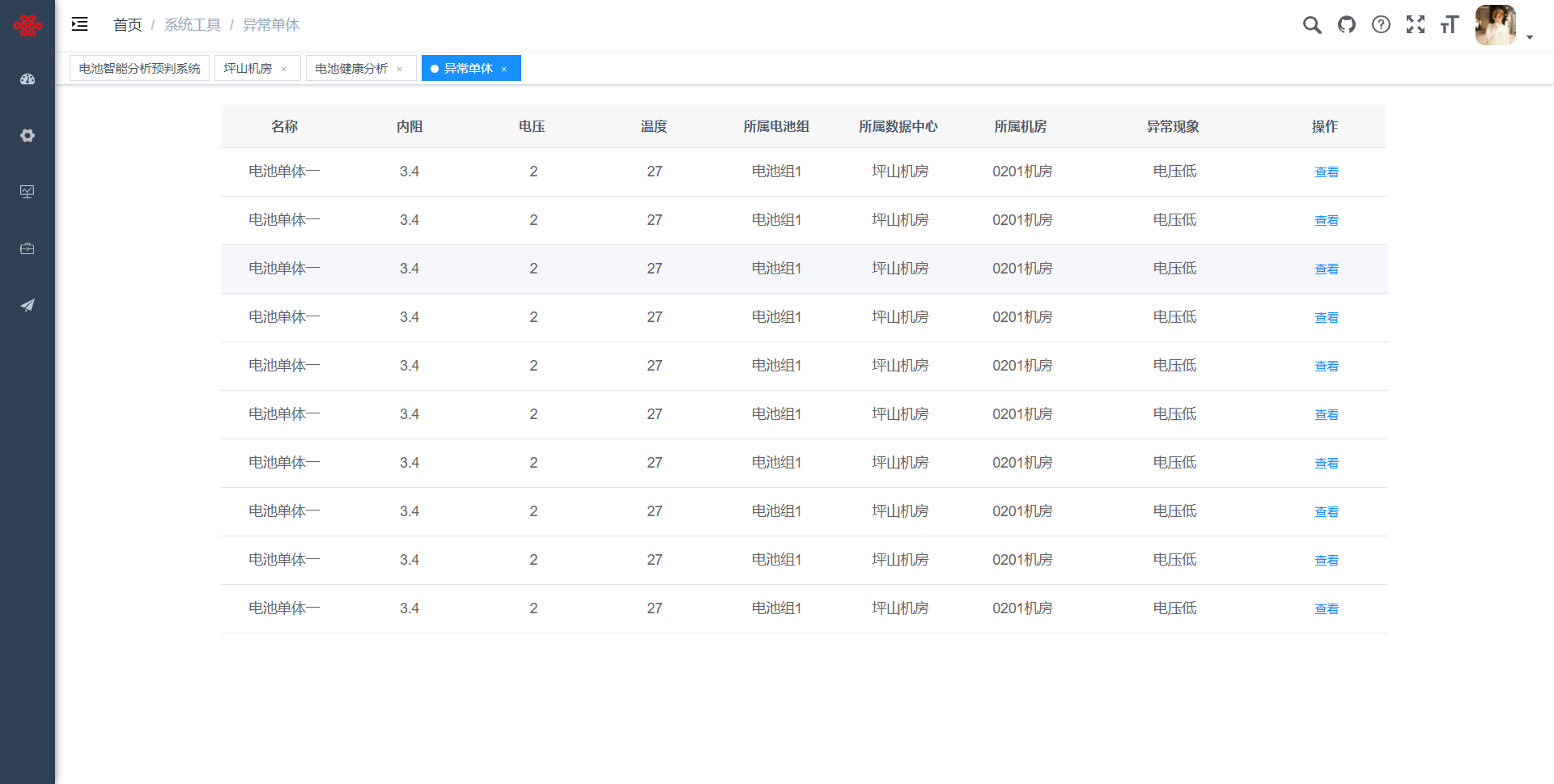
零、界面展示
一、数据库与环境配置 数据库配置 1 2 3 4 5 6 7 8 9 10 11 DATABASES = { "default" :{ "ENGINE" : "django.db.backends.mysql" , "HOST" : 'XXXXXXXX' , "PORT" : 'XXXXX' , "USER" : 'XXXXXX' , "PASSWORD" : 'XXXXX' , "NAME" : 'XXXXXXX' , } } DATABASE_ROUTERS = ['test2db.database_router.DatabaseAppsRouter' ]
部分环境配置 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 MIDDLEWARE = [ ... 'corsheaders.middleware.CorsMiddleware' , 'django.middleware.common.CommonMiddleware' , ... ] CORS_ALLOW_CREDENTIALS = True CORS_ORIGIN_ALLOW_ALL = True CORS_ORIGIN_WHITELIST = [ 'http://127.0.0.1:8080' , 'http://localhost:8080' , 'http://127.0.0.1:8000' , 'http://localhost:8000' , 'http://127.0.0.1:8081' , 'http://localhost:8081' , ] CORS_ALLOW_METHODS = ( 'DELETE' , 'GET' , 'OPTIONS' , 'PATCH' , 'POST' , 'PUT' , 'VIEW' , ) CORS_ALLOW_HEADERS = ( 'accept' , 'accept-encoding' , 'authorization' , 'content-type' , 'dnt' , 'origin' , 'user-agent' , 'x-csrftoken' , 'x-requested-with' , )
使用包及其版本(供参考) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 Package Version --------------------------------- ------------------- absl-py 0.9.0 amqp 5.0.6 asgiref 3.3.1 billiard 3.6.4.0 cached-property 1.5.2 cachetools 4.0.0 celery 5.0.5 certifi 2021.5.30 charset-normalizer 2.0.4 click 7.1.2 click-didyoumean 0.0.3 click-plugins 1.1.1 click-repl 0.2.0 coreapi 2.3.3 coreschema 0.0.4 cx-Oracle 7.3.0 Django 2.2.16 django-celery-beat 2.2.0 django-cors-headers 3.7.0 django-filter 2.4.0 django-ranged-response 0.2.0 django-redis 4.12.1 django-rest-framework-mongoengine 3.4.1 django-simple-captcha 0.5.13 django-timezone-field 4.2.1 djangorestframework 3.12.2 djangorestframework-jwt 1.11.0 dnspython 1.16.0 drf-extensions 0.7.0 drf-yasg 1.20.0 eventlet 0.30.2 ffmpy 0.2.2 google-auth 1.11.0 google-auth-oauthlib 0.4.1 greenlet 1.1.0 grpcio 1.27.0 idna 3.2 importlib-metadata 4.6.3 inflection 0.5.1 itypes 1.2.0 Jinja2 3.0.1 jsonpath 0.82 kombu 5.1.0 Markdown 3.1.1 MarkupSafe 2.0.1 mongoengine 0.22.1 mysqlclient 2.0.3 oauthlib 3.1.0 packaging 21.0 Pillow 8.1.0 pip 21.2.2 prompt-toolkit 3.0.19 protobuf 3.11.3 psutil 5.8.0 pyasn1 0.4.8 pyasn1-modules 0.2.8 PyJWT 1.7.1 pymongo 3.11.3 pyparsing 2.4.7 python-crontab 2.5.1 python-dateutil 2.8.2 pytz 2021.1 redis 3.5.3 requests 2.26.0 requests-oauthlib 1.3.0 rsa 4.0 ruamel.yaml 0.17.10 ruamel.yaml.clib 0.2.6 setuptools 49.6.0.post20210108 six 1.15.0 sqlparse 0.4.1 typing-extensions 3.10.0.0 ua-parser 0.10.0 uritemplate 3.0.1 urllib3 1.26.6 user-agents 2.2.0 vine 5.0.0 wcwidth 0.2.5 wheel 0.36.2 wincertstore 0.2 xlrd 2.0.1 xlwt 1.3.0 zipp 3.5.0
二、获取ID BATTERY_ID 文件名:getID.py
函数名称:getBatteryID
返回内容:battery_id
返回类型:HttpResponse返回Json类型,列表
传入参数:无
调用方式:get
代码:
1 2 3 4 5 6 7 def getBatteryID (request ): sql = "SELECT BATTERY_ID from cm_2000_donghuan_battery" cursor = connection.cursor() cursor.execute(sql) battery_ID = cursor.fetchall() return HttpResponse(json.dumps(battery_ID))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryID/' ,getID.getBatteryID), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryID/' , }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
RESISTANCE_ID 文件名:getID.py
返回内容:resistance_id
返回类型:HttpResponse返回Json类型,列表
传入参数:无
调用方式:get
代码:
1 2 3 4 5 6 def getBatteryResistanceID (): sql = "SELECT RESISTANCE_ID from cm_2000_donghuan_battery" cursor = connection.cursor() cursor.execute(sql) resistance_ID = cursor.fetchall() return HttpResponse(json.dumps(resistance_ID))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryResistanceID/' ,getID.getBatteryResistanceID), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryResistanceID/' , }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
VOLTAGE_ID 文件名:getID.py
返回内容:voltage_id
返回类型:HttpResponse返回Json类型,列表
传入参数:无
调用方式:get
代码:
1 2 3 4 5 6 def getBatteryVoltageID (request ): sql = "SELECT VOLTAGE_ID from cm_2000_donghuan_battery" cursor = connection.cursor() cursor.execute(sql) voltage_ID = cursor.fetchall() return HttpResponse(json.dumps(voltage_ID))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryVoltageID/' ,getID.getBatteryVoltageID), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryVoltageID/' , }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
TEMPERATURE_ID 文件名:getID.py
返回内容:temperature_id
返回类型:HttpResponse返回Json类型,列表
传入参数:无
调用方式:get
代码:
1 2 3 4 5 6 def getBatteryTemperatureID (request ): sql = "SELECT TEMPERATURE_ID from cm_2000_donghuan_battery" cursor = connection.cursor() cursor.execute(sql) temperature_ID = cursor.fetchall() return HttpResponse(json.dumps(temperature_ID))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryTemperatureID/' ,getID.getBatteryTemperatureID), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryTemperatureID/' , }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
BATTERY_PACK_ID 文件名:getID.py
返回内容:battery_pack_id
返回类型:HttpResponse返回Json类型,列表
传入参数:无
调用方式:get
代码:
1 2 3 4 5 6 def getBatteryPackID (request ): sql = "SELECT BATTERY_PACK_ID from cm_2000_donghuan_battery" cursor = connection.cursor() cursor.execute(sql) battery_pack_ID = cursor.fetchall() return HttpResponse(json.dumps(battery_pack_ID))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryPackID/' ,getID.getBatteryPackID), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryTemperatureID/' , }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
三. 获取数据 BATTERY_VOLTAGE 文件名:getData.py
返回内容:battery voltage
返回类型:HttpResponse返回Json类型,列表
传入参数:battery_id
调用方式:get
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 def getBatteryVoltage (request ): battery_id = request.GET['battery_id' ] sql = "select voltage from pm_2000_donghuan_battery where battery_id = %s" print (type (battery_id)) cursor = connection.cursor() cursor.execute(sql,[battery_id]) VOLTAGE = cursor.fetchall() print (VOLTAGE) return HttpResponse(json.dumps(VOLTAGE))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryVoltage/' ,getData.getBatteryVoltage), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryTemperatureID/' , params:{ 'battery_id' :'12_0_208928790_b_001' } }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
BATTERY_RESISTANCE 文件名:getData.py
返回内容:battery resistance
返回类型:HttpResponse返回Json类型,列表
传入参数:battery_id
调用方式:get
代码:
1 2 3 4 5 6 7 8 9 10 def getBatteryResistance (request ): battery_id = request.GET['battery_id' ] sql = "SELECT RESISTANCE from pm_2000_donghuan_battery WHERE BATTERY_ID =%s" cursor = connection.cursor() cursor.execute(sql,(battery_id,)) RESISTANCE = cursor.fetchall() return HttpResponse(json.dumps(RESISTANCE))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryResistance/' ,getData.getBatteryResistance), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryResistance/' , params:{ 'battery_id' :'12_0_208928790_b_001' } }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
BATTERY_TEMPERATURE 文件名:getData.py
返回内容:battery temperature
返回类型:HttpResponse返回Json类型,列表
传入参数:battery_id
调用方式:get
代码:
1 2 3 4 5 6 7 8 9 10 def getBatteryTemperature (request ): battery_id = request.GET.get('battery_id' ) sql = "SELECT TEMPERATURE from pm_2000_donghuan_battery WHERE BATTERY_ID =%s" cursor = connection.cursor() cursor.execute(sql,(battery_id,)) TEMPERATURE = cursor.fetchall() print (TEMPERATURE) return HttpResponse(json.dumps(TEMPERATURE))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryTemperature/' ,getData.getBatteryTemperature), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryTemperature/' , params:{ 'battery_id' :'12_0_208928790_b_001' } }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
BATTERY_TIME 文件名:getData.py
返回内容:battery time
返回类型:HttpResponse返回Json类型,列表
传入参数:battery_id
调用方式:get
代码:
1 2 3 4 5 6 7 8 9 10 def getBatteryTime (request ): battery_id = request.GET.get('battery_id' ) sql = "SELECT `TIME` from pm_2000_donghuan_battery WHERE BATTERY_ID =%s" cursor = connection.cursor() cursor.execute(sql,(battery_id,)) TIME = cursor.fetchall() return HttpResponse(json.dumps(TIME,cls=DateEncoder))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryTime/' ,getData.getBatteryTime), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryTime/' , params:{ 'battery_id' :'12_0_208928790_b_001' } }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
BATTERY_PACK_VOLTAGE 文件名:getData.py
返回内容:battery pack voltage
返回类型:HttpResponse返回Json类型,列表
传入参数:battery_pack_id
调用方式:get
代码:
1 2 3 4 5 6 7 8 9 10 def getBatteryPackVoltage (request ): battery_pack_id = request.GET.get('battery_pack_id' ) sql = "SELECT VOLTAGE from pm_2000_donghuan_batterypack WHERE BATTERY_PACK_ID =%s" cursor = connection.cursor() cursor.execute(sql,(battery_pack_id,)) VOLTAGE = cursor.fetchall() return HttpResponse(json.dumps(VOLTAGE))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryPackVoltage/' ,getData.getBatteryPackVoltage), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryPackVoltage/' , params:{ 'battery_pack_id' :'12_0_208928790' } }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
BATTERY_PACK_CURRENT1 文件名:getData.py
返回内容:battery pack current1
返回类型:HttpResponse返回Json类型,列表
传入参数:battery_pack_id
调用方式:get
代码:
1 2 3 4 5 6 7 8 9 10 def getBatteryPackCurrent1 (request ): battery_pack_id = request.GET.get('battery_pack_id' ) sql = "SELECT CURRENT1 from pm_2000_donghuan_batterypack WHERE BATTERY_PACK_ID =%s" cursor = connection.cursor() cursor.execute(sql,(battery_pack_id,)) CURRENT1 = cursor.fetchall() return HttpResponse(json.dumps(CURRENT1))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryPackCurrent1/' ,getData.getBatteryPackCurrent1), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryPackCurrent1/' , params:{ 'battery_pack_id' :'12_0_208928790' } }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
BATTERY_PACK_CURRENT2 文件名:getData.py
返回内容:battery pack current2
返回类型:HttpResponse返回Json类型,列表
传入参数:battery_pack_id
调用方式:get
代码:
1 2 3 4 5 6 7 8 9 10 def getBatteryPackCurrent2 (request ): battery_pack_id = request.GET.get('battery_pack_id' ) sql = "SELECT CURRENT2 from pm_2000_donghuan_batterypack WHERE BATTERY_PACK_ID =%s" cursor = connection.cursor() cursor.execute(sql,(battery_pack_id,)) CURRENT2 = cursor.fetchall() return HttpResponse(json.dumps(CURRENT2))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryPackCurrent2/' ,getData.getBatteryPackCurrent2), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryPackCurrent2/' , params:{ 'battery_pack_id' :'12_0_208928790' } }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
BATTERY_PACK_CAPACITY 文件名:getData.py
返回内容:battery pack capacity
返回类型:HttpResponse返回Json类型,列表
传入参数:battery_pack_id
调用方式:get
代码:
1 2 3 4 5 6 7 8 9 10 11 def getBatteryPackCapacity (request ): battery_pack_id = request.GET.get('battery_pack_id' ) print (battery_pack_id) print ("testtse" ) sql = "SELECT CAPACITY from pm_2000_donghuan_batterypack WHERE BATTERY_PACK_ID =%s" cursor = connection.cursor() cursor.execute(sql,(battery_pack_id,)) CAPACITY = cursor.fetchall() print (CAPACITY) return HttpResponse(json.dumps(CAPACITY))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryPackCapacity/' ,getData.getBatteryPackCapacity), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryPackCapacity/' , params:{ 'battery_pack_id' :'12_0_208928790' } }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
BATTERY_PACK_STATE 文件名:getData.py
返回内容:battery pack state
返回类型:HttpResponse返回Json类型,列表
传入参数:battery_pack_id
调用方式:get
代码:
1 2 3 4 5 6 7 8 9 10 11 12 def getBatteryPackState (request ): battery_pack_id = request.GET.get('battery_pack_id' ) print (battery_pack_id) sql = "SELECT `STATE` from pm_2000_donghuan_batterypack WHERE BATTERY_PACK_ID =%s" print (sql) cursor = connection.cursor() cursor.execute(sql,(battery_pack_id,)) STATE = cursor.fetchall() print (STATE) return HttpResponse(json.dumps(STATE))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryPackState/' ,getData.getBatteryPackState), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryPackState/' , params:{ 'battery_pack_id' :'12_0_208928790' } }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
BATTERY_PACK_TIME 文件名:getData.py
返回内容:battery pack time
返回类型:HttpResponse返回Json类型,列表
传入参数:battery_pack_id
调用方式:get
代码:
1 2 3 4 5 6 7 8 9 10 def getBatteryPackTime (request ): battery_pack_id = request.GET.get('battery_pack_id' ) sql = "SELECT `time` from pm_2000_donghuan_batterypack WHERE BATTERY_PACK_ID =%s" cursor = connection.cursor() cursor.execute(sql,(battery_pack_id,)) TIME = cursor.fetchall() return HttpResponse(json.dumps(TIME,cls=DateEncoder))
Example:
1 2 3 4 5 urlpatterns = [ path('getBatteryPackTime/' ,getData.getBatteryPackTime), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getBatteryPackTime/' , params:{ 'battery_pack_id' :'12_0_208928790' } }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
其他 1 2 3 4 5 6 7 class DateEncoder (json.JSONEncoder ): def default (self, obj ): if isinstance (obj, datetime.datetime): return obj.strftime('%Y-%m-%d %H:%M:%S' ) else : return json.JSONEncoder.default(self, obj)
四. 获取异常电池、电池组ID及异常数据 内阻异常
文件名:anomalyJudgement.py
返回内容:异常电池的battery_id,内阻
返回类型:HttpResponse返回Json,字典列表
传入参数:time
调用方式:get
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 def getAbnormalResistanceBatteryID (request ): time = request.GET.get('time' ) sql = "SELECT battery_id,RESISTANCE FROM pm_2000_donghuan_battery WHERE `time` =%s" cursor = connection.cursor() cursor.execute(sql,(time,)) id_resistance = cursor.fetchall() abnormalBattery = [] for index in range (len (id_resistance)): if (id_resistance[index][1 ]==None ): continue else : if (id_resistance[index][1 ]>5 ): dict = {} dict ["battery_id" ] = id_resistance[index][0 ] dict ["resistance" ] = id_resistance[index][1 ] abnormalBattery.append(dict ) return HttpResponse(json.dumps(abnormalBattery))
Example:
1 2 3 4 5 urlpatterns = [ path('getAbnormalResistanceBatteryID/' ,anomalyJudgement.getAbnormalResistanceBatteryID), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getAbnormalResistanceBatteryID/' , params:{ 'time' :'2021-06-03 08:49:03' } }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
温度异常
文件名:anomalyJudgement.py
返回内容:异常电池的battery_id,temperature
返回类型:HttpResponse返回Json,列表
传入参数:time
调用方式:get
代码:
1 2 3 4 5 6 7 8 def getAbnormalTemperatureBatteryID (request ): time = request.GET.get('time' ) sql = "SELECT battery_id,temperature FROM pm_2000_donghuan_battery WHERE `time` =%s AND (temperature<17 OR temperature>30) " cursor = connection.cursor() cursor.execute(sql,(time,)) id_temperature = cursor.fetchall() return HttpResponse(json.dumps(id_temperature))
Example:
1 2 3 4 5 urlpatterns = [ path('getAbnormalTemperatureBatteryID/' ,anomalyJudgement.getAbnormalTemperatureBatteryID), ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getAbnormalTemperatureBatteryID/' , params:{ 'time' :'2021-06-03 08:49:03' } }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
页面显示结果:
电压异常
文件名:anomalyJudgement.py
返回内容:异常电池的battery_id,temperature
返回类型:HttpResponse返回Json,列表
传入参数:time
调用方式:get
备注:内阻、电流等条件不明,待补充
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 def getAbnormalVoltageBatteryPackID (request ): time = request.GET.get('time' ) sql = "SELECT cm.battery_id,voltage,battery_pack_id " \ "FROM pm_2000_donghuan_battery pm,cm_2000_donghuan_battery cm " \ "WHERE `time` = %s AND cm.battery_id = pm.battery_id" cursor = connection.cursor() cursor.execute(sql,(time,)) id_voltage_id = cursor.fetchall() battery_pack_voltage = {} for index in range (len (id_voltage_id)): battery_pack_id = id_voltage_id[index][2 ] voltage = id_voltage_id[index][1 ] if (battery_pack_id in battery_pack_voltage): battery_pack_voltage[battery_pack_id] = battery_pack_voltage[battery_pack_id] + voltage else : battery_pack_voltage[battery_pack_id] = voltage sql = "SELECT battery_pack_id,`count` FROM pm_2000_donghuan_batterypack" cursor = connection.cursor() cursor.execute(sql) battery_pack_id_count = cursor.fetchall() for index in range (len (battery_pack_id_count)): battery_pack_id = battery_pack_id_count[index][0 ] count = battery_pack_id_count[index][1 ] battery_prev_id = battery_pack_id_count[index-1 ][0 ] if (battery_pack_id in battery_pack_voltage and battery_prev_id!=battery_pack_id): battery_pack_voltage[battery_pack_id] = battery_pack_voltage[battery_pack_id]/count for index in range (len (id_voltage_id)): battery_id = id_voltage_id[index][0 ] voltage = id_voltage_id[index][1 ] battery_pack_id = id_voltage_id[index][2 ] minus = abs (battery_pack_voltage[battery_pack_id] - voltage) if minus>0.5 : print ("abnormal" ,battery_id,voltage,battery_pack_id) elif minus>=0.4 and minus <=0.5 : continue return HttpResponse({})
Example:
1 2 3 4 5 urlpatterns = [ path('getAbnormalVoltageBatteryPackID/' ,anomalyJudgement.getAbnormalVoltageBatteryPackID) ]
1 2 3 4 5 6 7 8 9 //前端代码 HelloWorld.vue <template > <div > <table > {{batteries}} {{batteries[0][0]}} </table > </div > </template >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <script> import axios from 'axios' ;import Qs from 'qs' ;import * as echarts from "echarts" ;import Vue from 'vue' export default { name:'Container' , data ( return { batteries:null } }, created ( this .getdata() }, methods:{ getdata ( axios({ headers:{'Content-Type' :'application/x-www-form-urlencoded' }, method:'get' , url:'http://localhost:8000/getAbnormalVoltageBatteryPackID/' , params:{ 'time' :'2021-06-03 08:49:03' } }).then(res => this .batteries = res.data console .log(res.data) }) }, } </script>
接口测试结果(部分打印异常值):